Adding Your Chatbot to Your Website
This guide outlines the steps for integrating your chatbot into your website using different methods based on your needs and preferences.
Accessing Integration Options
- Log in to your dashboard.
- Click on your chatbot to access its detail page.
- From the side navigation menu, click on “Add to site” to view the available integration options.
Integration Methods
There are three primary ways to add the chatbot to your website:
1: Chatbot with Launcher Icon
This option provides a launcher icon that users can click to open the full chatbot interface.
- Locate the “Chatbot with Launcher Icon” section.
- You will see a block of HTML
<script>code. This script is responsible for adding a clickable chatbot icon to your website. - Click the “Copy code” button to copy the script to your clipboard.
- Paste the copied
<script>code into the HTML of your website, ideally just before the closing</body>tag. - Once implemented, a chatbot icon will appear on your website. Users can click this icon to interact with the chatbot.
![]()
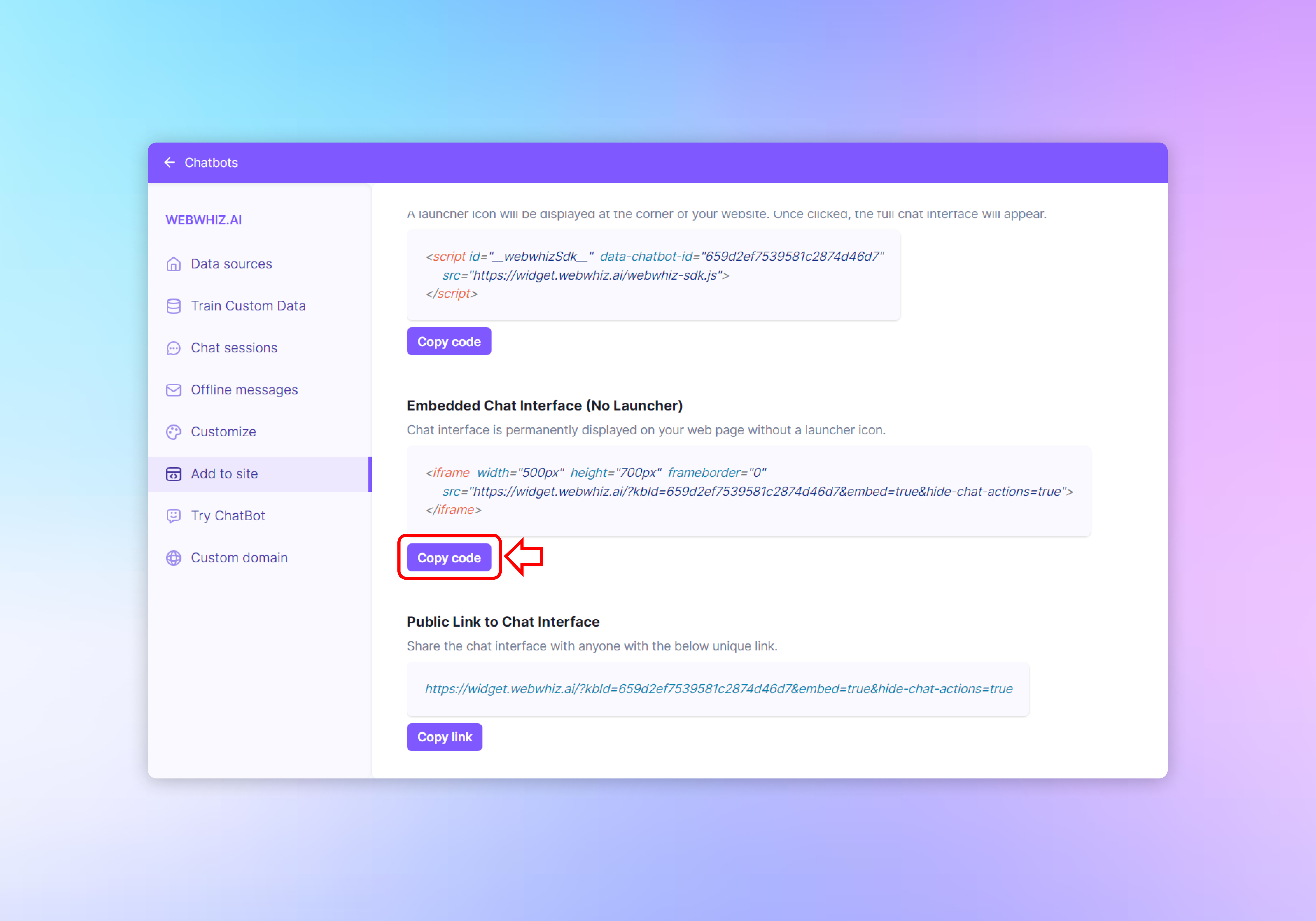
2: Embedded Chat Interface (No Launcher)

This option embeds the chatbot directly into a web page, making it visible at all times without the need for a launcher icon.
- Find the “Embedded Chat Interface (No Launcher)” section.
- An
<iframe>tag with specific attributes such as width, height, and source URL is provided. - Click the “Copy code” button to copy the
<iframe>code. - Place the copied
<iframe>code into the HTML of your website where you want the chat interface to appear. - The chatbot will be displayed in the specified area and will be always visible to users.
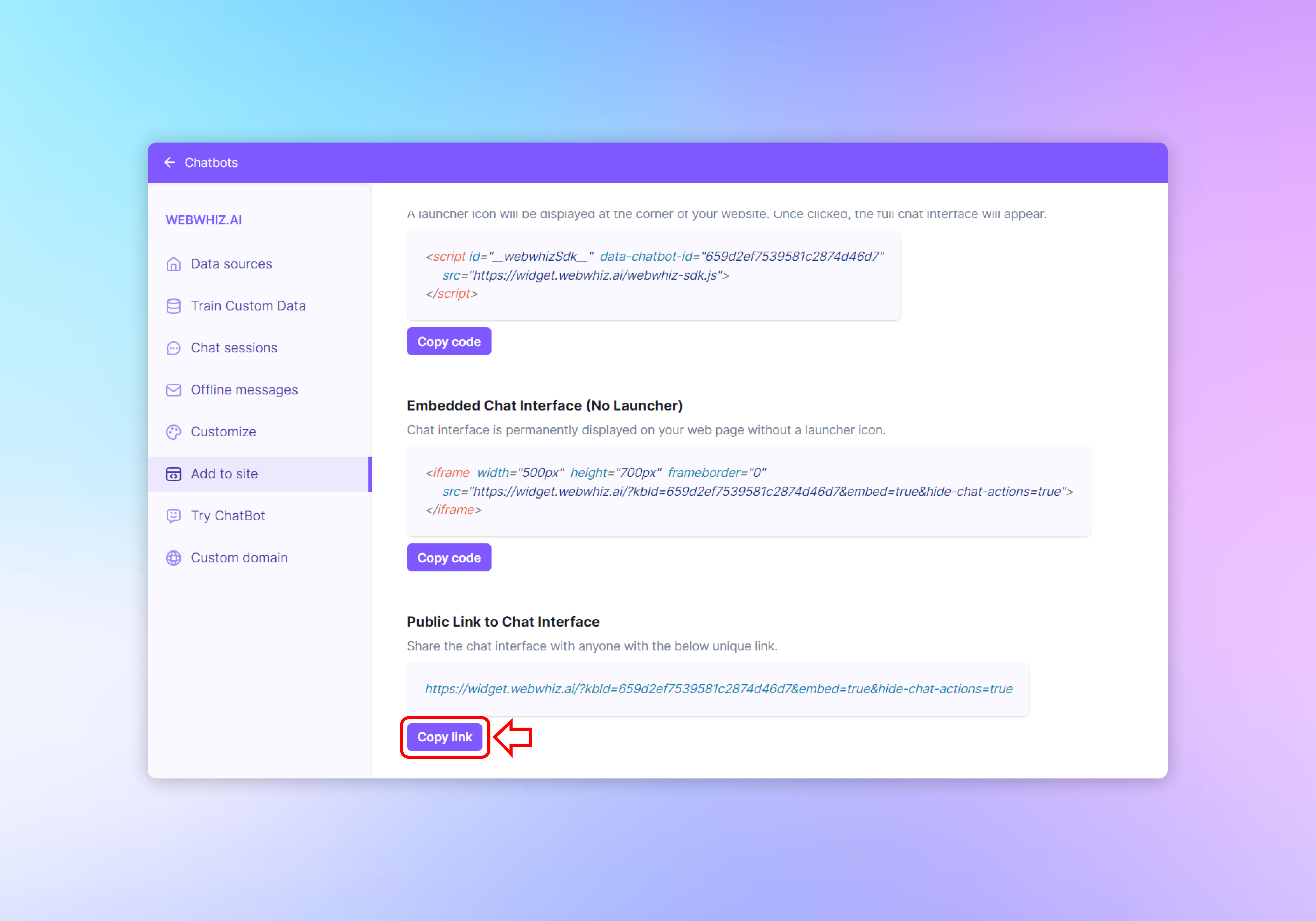
3: Public Link to Chat Interface

This option gives you a direct link to the chatbot that you can share with others.
- Scroll down to the “Public Link to Chat Interface” section.
- A URL is displayed, which leads directly to the chatbot interface.
- Click the “Copy link” button to copy the URL.
- Use the copied URL to create a hyperlink anywhere on your website, in emails, or in social media posts.
- Users clicking on the link will be taken directly to the chatbot interface in a new browser tab or window.
Need help with anything? Email us at hi@webwhiz.ai We’ll get back you as soon as possible