Customizing the Appearance of Your Chatbot Widget
This guide will help you personalize the visual aspects of your chatbot widget to ensure it fits seamlessly with your website’s theme and branding.
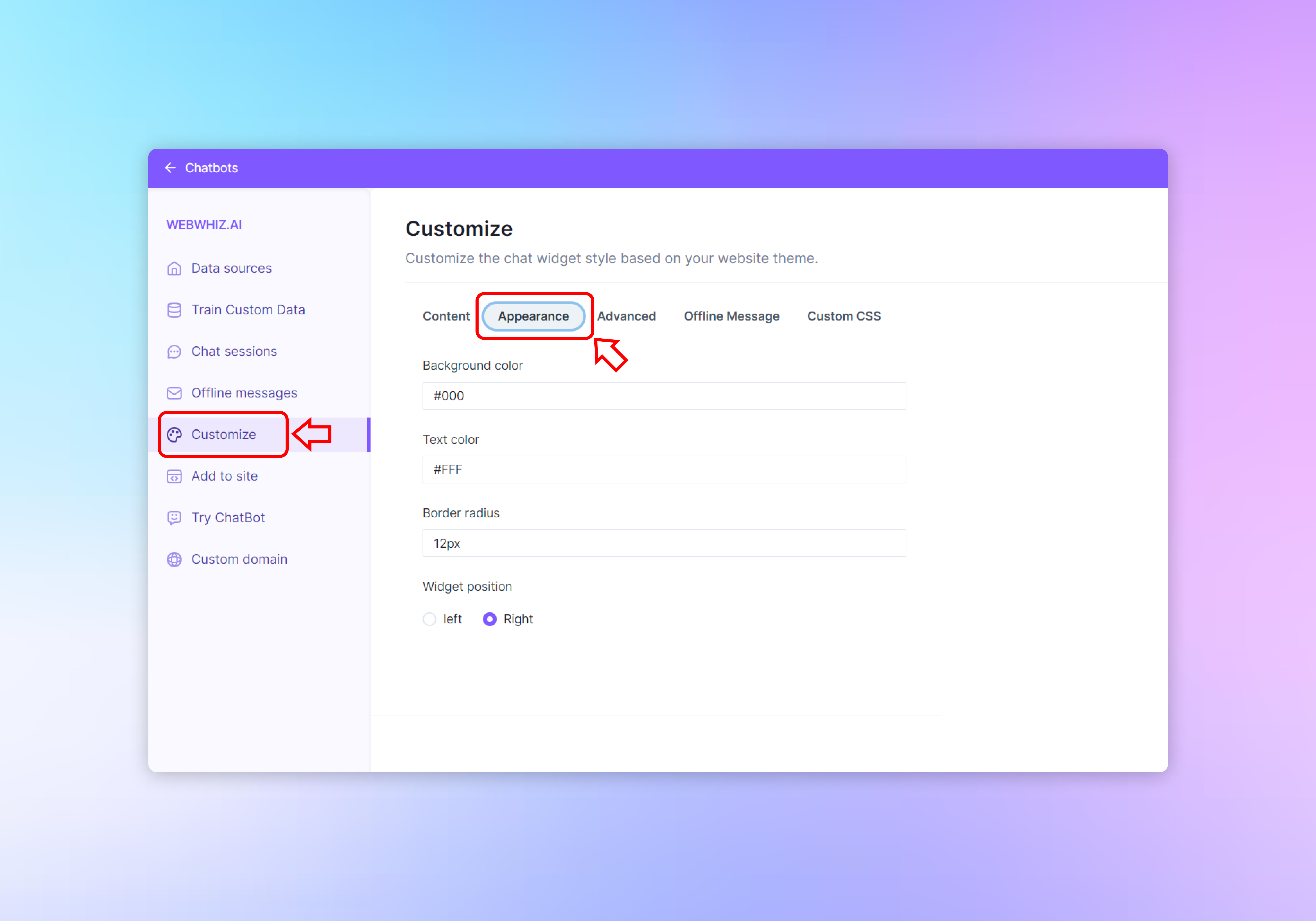
Accessing Appearance Settings

- Log into your chatbot dashboard.
- Click on the “Customize” option in the left-hand navigation menu.
- Within the Customize section, navigate to the “Appearance” tab which is highlighted in the interface.
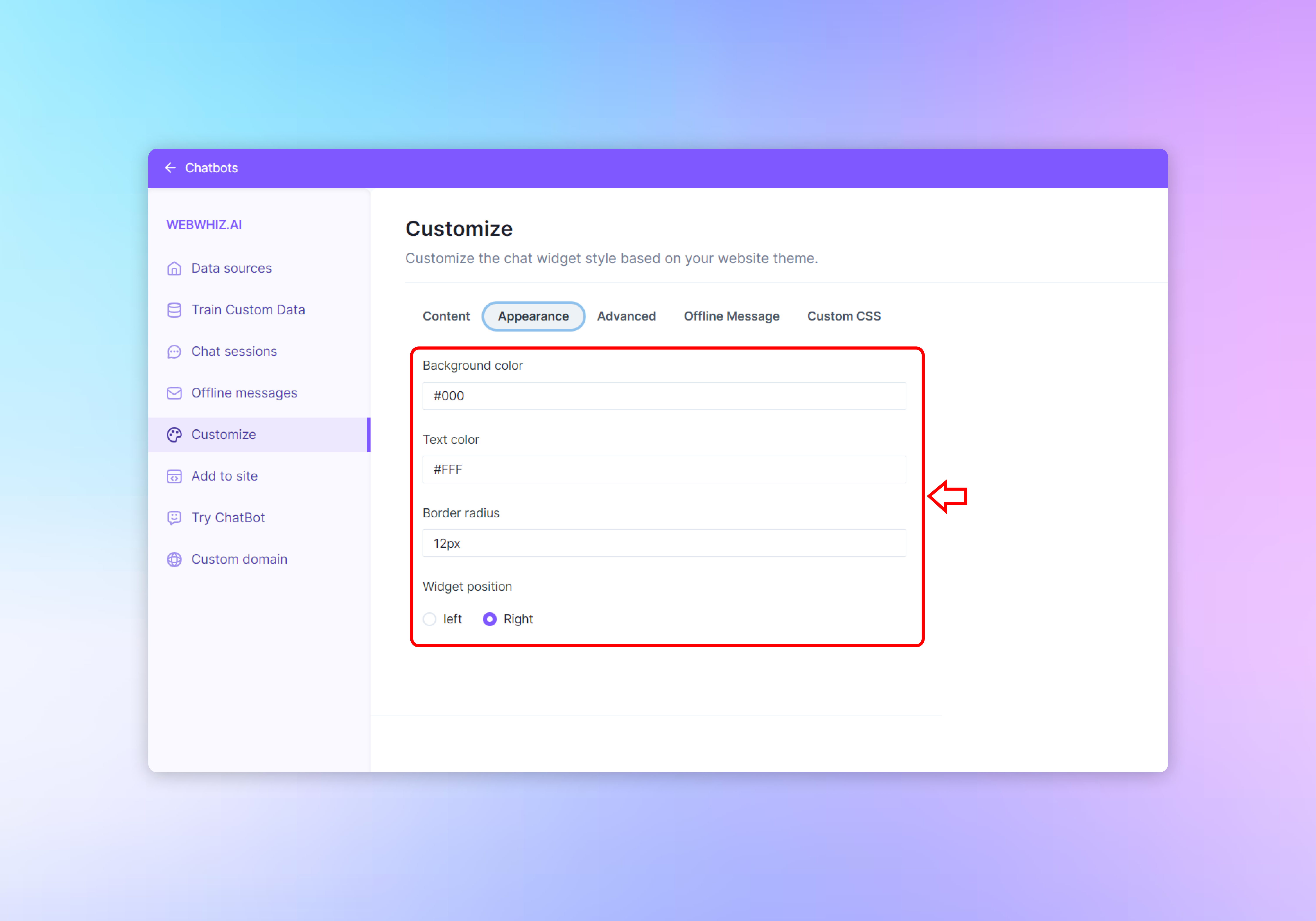
Modifying Chatbot Widget Appearance

Background Color
- Locate the “Background color” field. Click on the color box to select a color or enter a hex code (e.g., #0000 for black) to match your website’s color scheme.
Text Color
- In the “Text color” field, click on the color box to choose a color or type in a hex code (e.g., #FFF for white) that provides good contrast with the background color for readability.
Border Radius
- Adjust the “Border radius” field to modify the curvature of the chatbot widget’s corners. Enter a pixel value (e.g., 12px) to define how rounded the corners should be.
Widget Position
- Choose the widget’s position on your website by selecting either “Left” or “Right”. This will determine which side of the page the chatbot icon and window will appear.
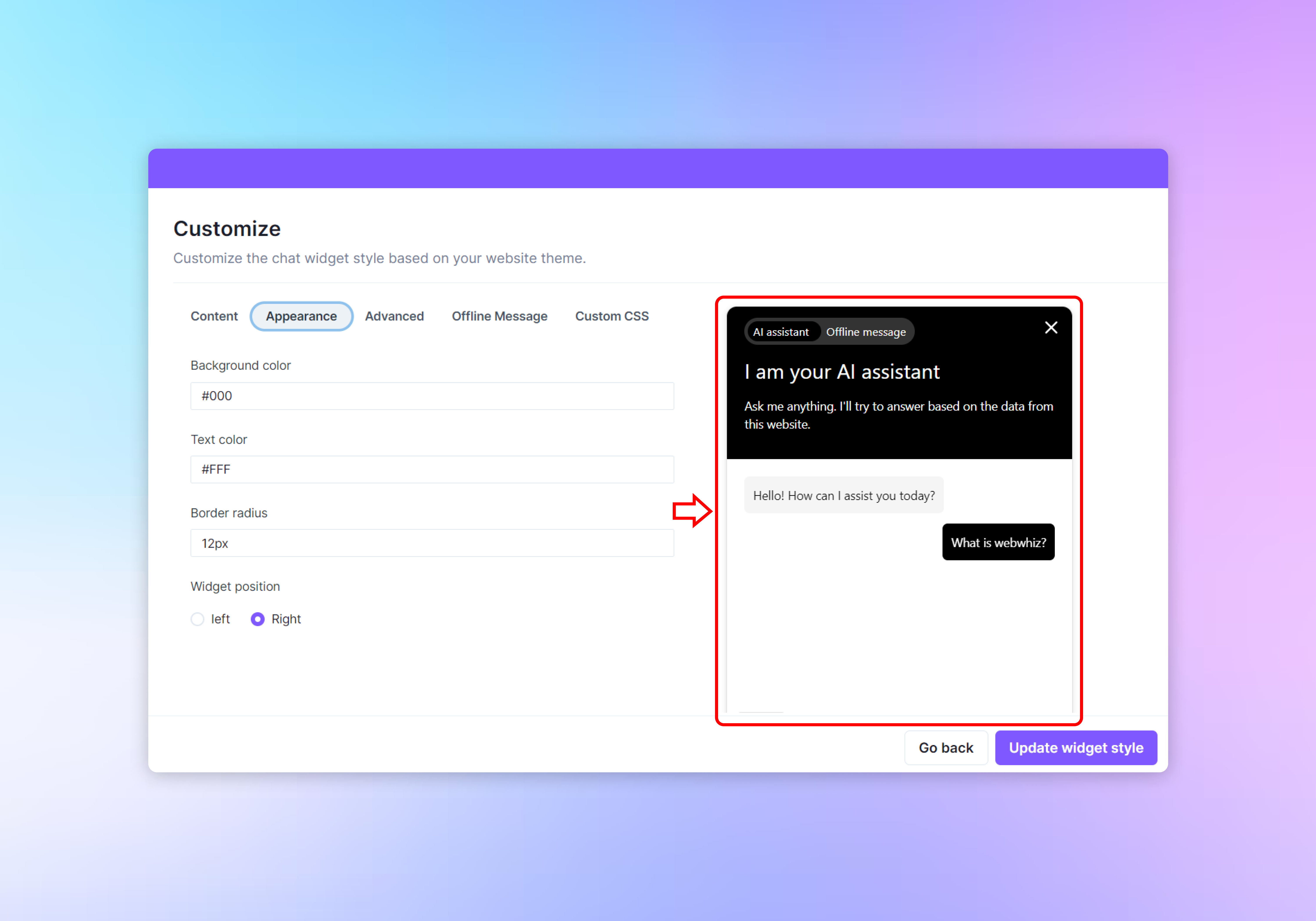
Previewing Your Changes

- As you make changes to the appearance settings, the live preview on the right side of the screen will update to reflect your adjustments. Use this to gauge how the chatbot will look on your site.
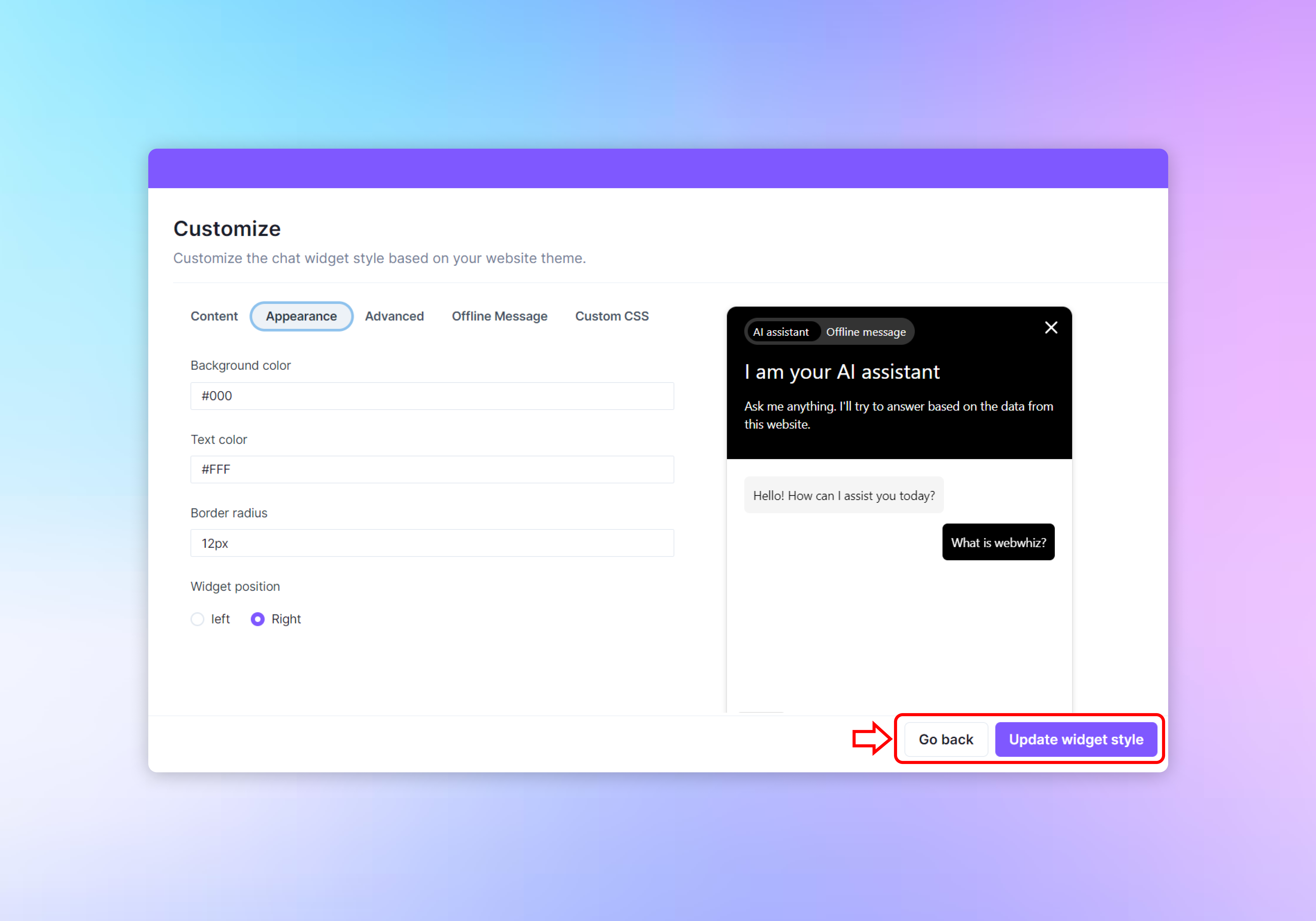
Applying the Custom Appearance

- Once you are happy with the look of your chatbot widget, click the “Update widget style” button located at the bottom right to save your changes and apply them to the widget on your website.
- If you need to revert to the previous page without implementing the changes, click the “Go back” button at the bottom left.
Conclusion
Customizing the appearance of your chatbot widget is essential for maintaining a consistent brand image and ensuring that the chatbot is visually appealing to your website visitors. Take advantage of these customization options to create a chatbot that not only performs well but also looks like a natural extension of your website.
Need help with anything? Email us at hi@webwhiz.ai We’ll get back you as soon as possible