Applying Custom CSS to Your Chatbot Widget
This guide will take you through the process of using Custom CSS to fine-tune the appearance of your chatbot widget beyond the standard customization options provided.
Accessing Custom CSS Features

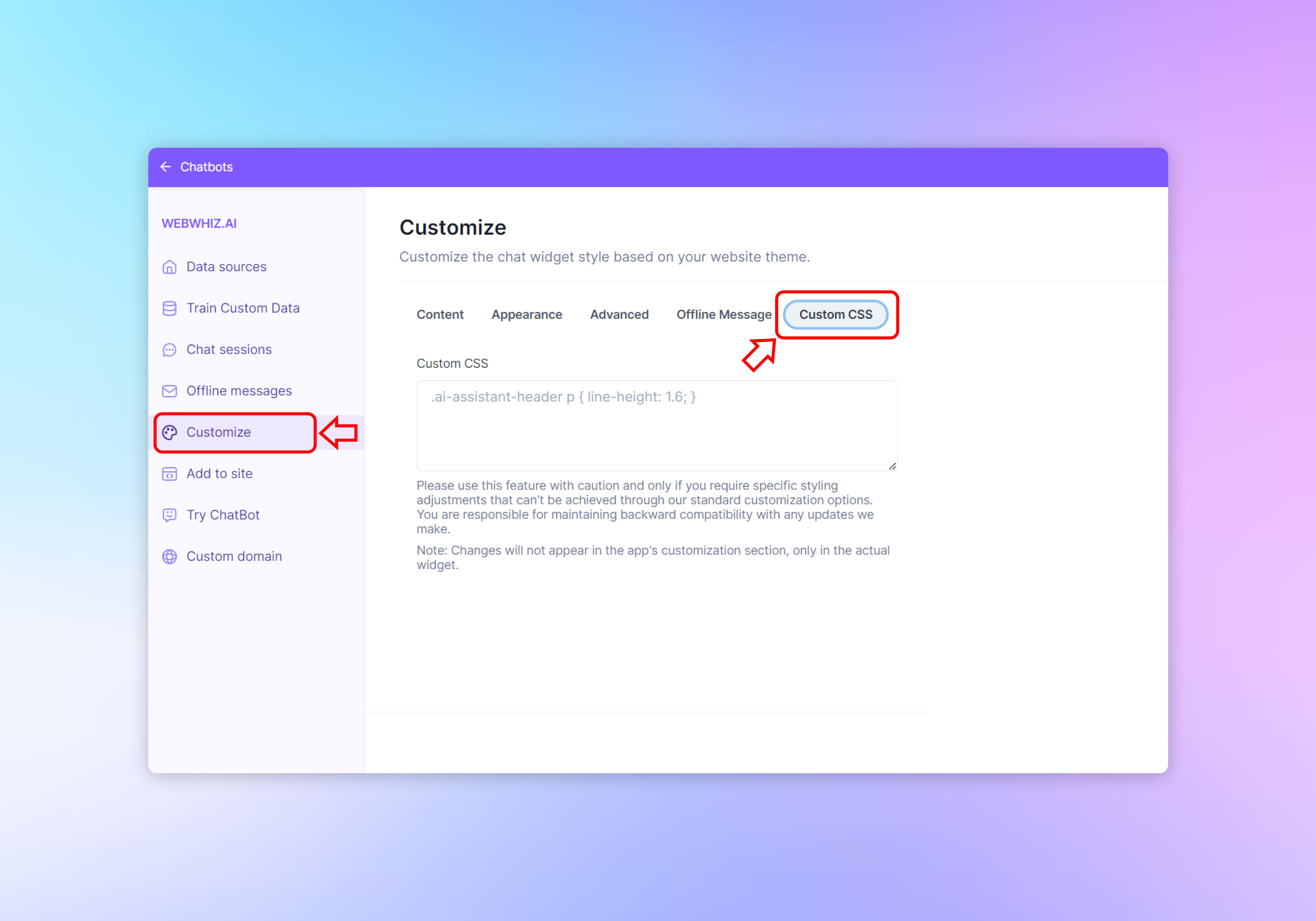
- Log into your chatbot dashboard.
- Select “Customize” from the side navigation menu to open the customization options.
- Click on the “Custom CSS” tab, which is the last option in the tab menu.
Understanding Custom CSS

Custom CSS (Cascading Style Sheets) allows you to apply specific styling adjustments to your chatbot widget that are not available through the standard customization interface. This can include changes to font sizes, colors, spacing, and other visual elements.
Caution Before Proceeding
- It’s important to use the Custom CSS feature with caution. Incorrect CSS can lead to display issues or conflicts with your website’s existing styles.
- Only use Custom CSS if you’re familiar with CSS syntax and understand the changes you’re making.
- Be aware that you are responsible for maintaining backward compatibility with any updates made to the chatbot platform.
Applying Custom CSS
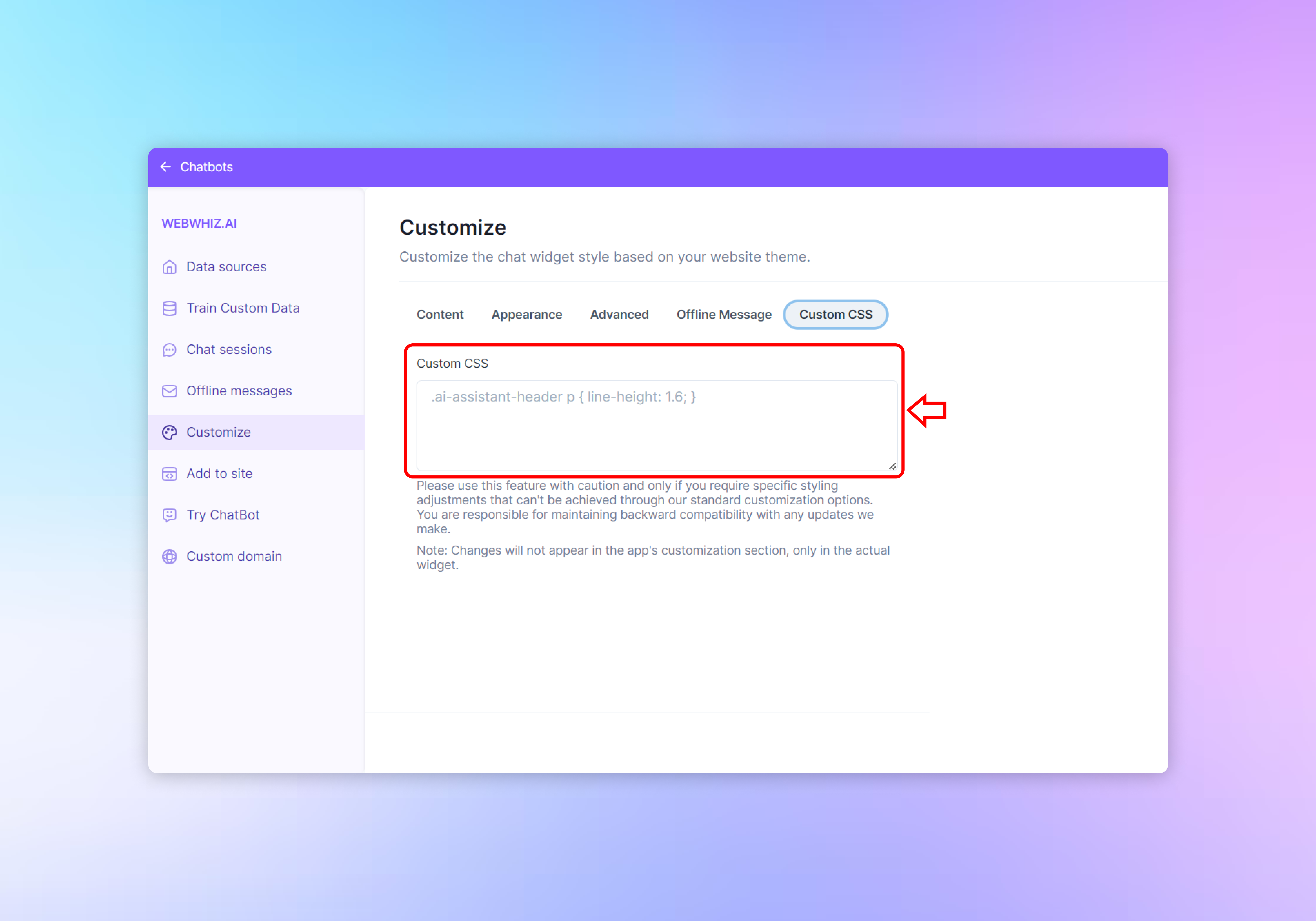
- In the “Custom CSS” text area, you can write or paste your CSS code. For example, the provided code
.ai-assistant-header p { line-height: 1.6; }adjusts the line height of paragraphs within the chatbot’s assistant header. - You can target specific elements within the chatbot widget by using their class names and apply desired styles using standard CSS rules.
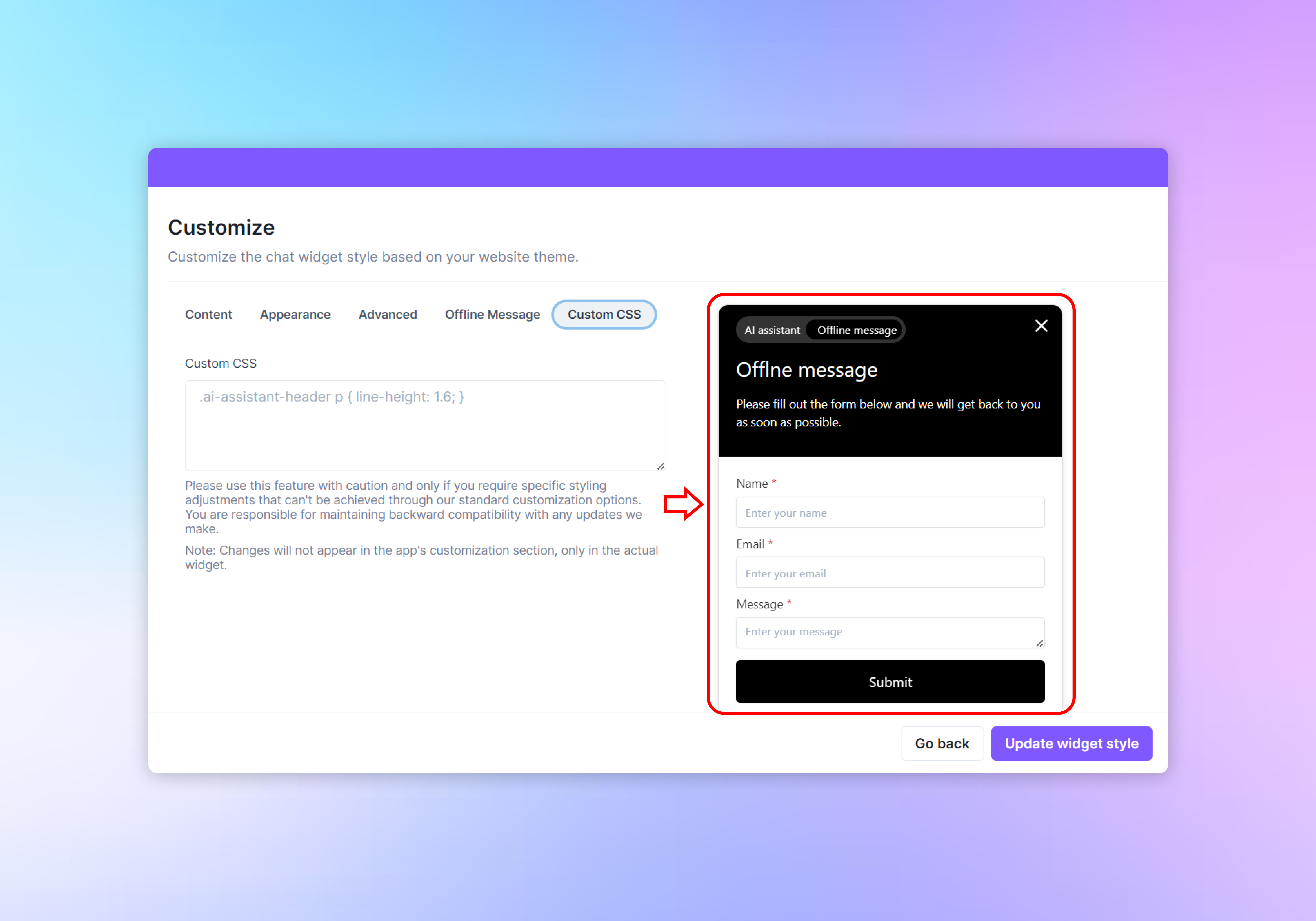
Previewing Changes

- As you apply Custom CSS, the live preview on the right side of the screen will update to reflect your changes. This allows you to immediately see the impact of your code on the chatbot’s appearance.
Saving Your Custom CSS

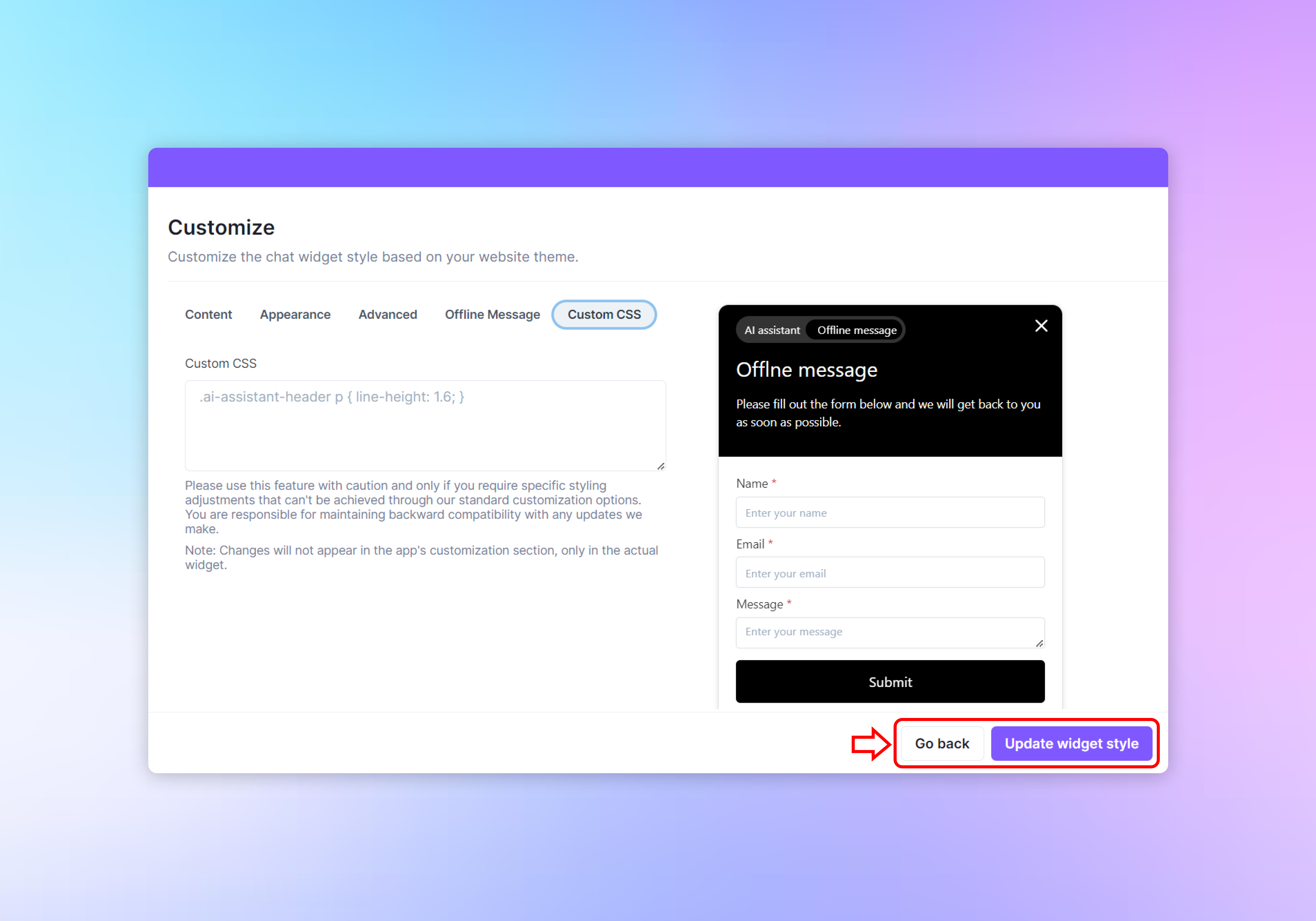
- After finalizing your Custom CSS, click the “Update widget style” button at the bottom right of the screen to save your changes and apply them to your chatbot widget.
- If you decide not to proceed with the changes or wish to revert to the default styles, click the “Go back” button at the bottom left to leave the Custom CSS interface without saving.
Conclusion
Custom CSS is a powerful tool for creating a unique and cohesive look for your chatbot widget that aligns perfectly with your website’s branding. By carefully crafting and applying your own styles, you can ensure that the chatbot not only functions well but also integrates seamlessly into the aesthetic of your site.
Need help with anything? Email us at hi@webwhiz.ai We’ll get back you as soon as possible